Home > Mobile-Friendly Design
Mobile-Friendly Design
UX Research and Assessments / User Flows / Adobe XD Prototype
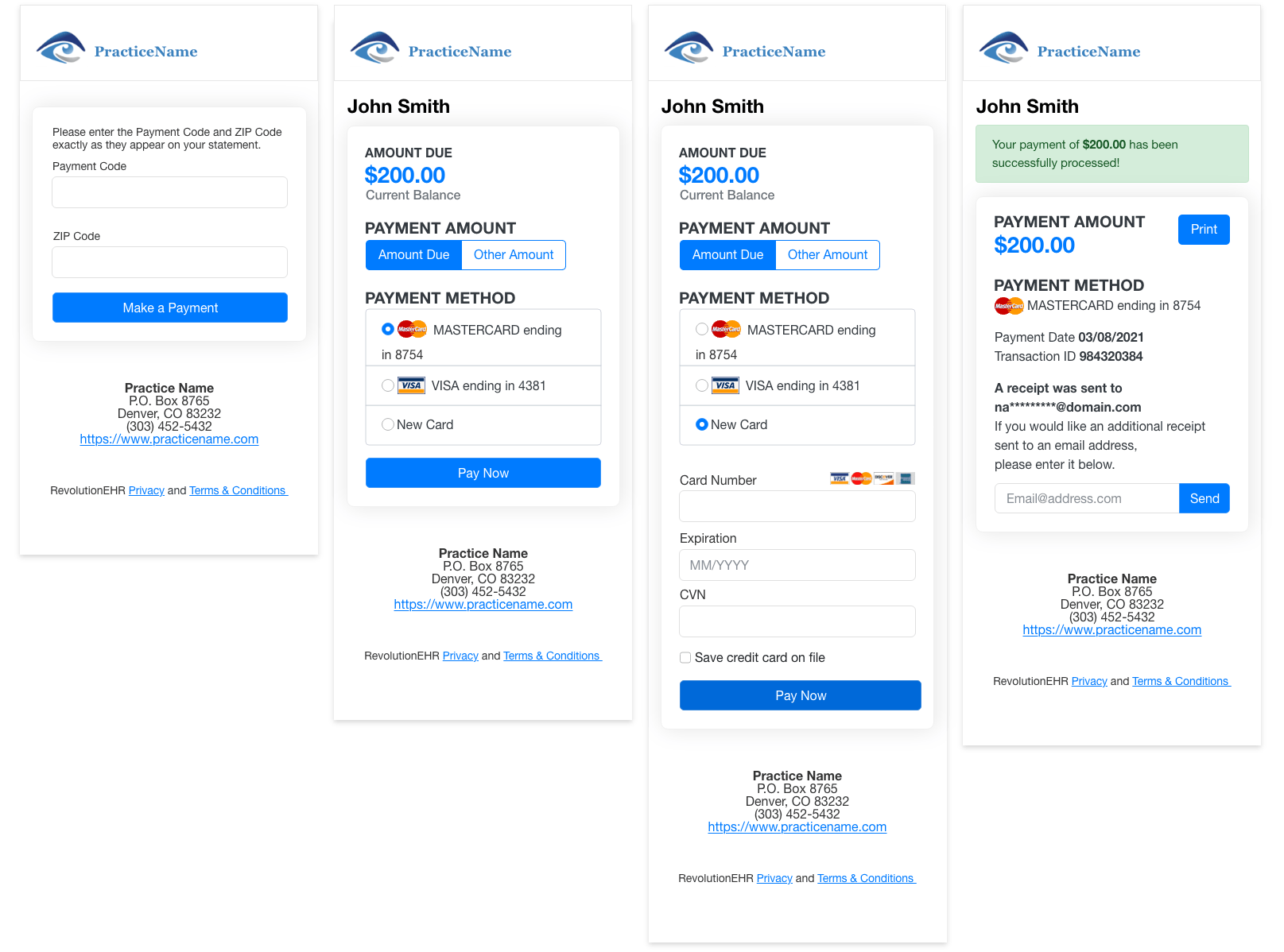
At RevolutionEHR, we incorporated a payment processor service into our SaaS software, enabling customers to make payments online. We needed to design a customer facing mobile-friendly site to submit credit card information. A QR code was added to our printed invoices to save customers valuable time when accessing the new online payment site.
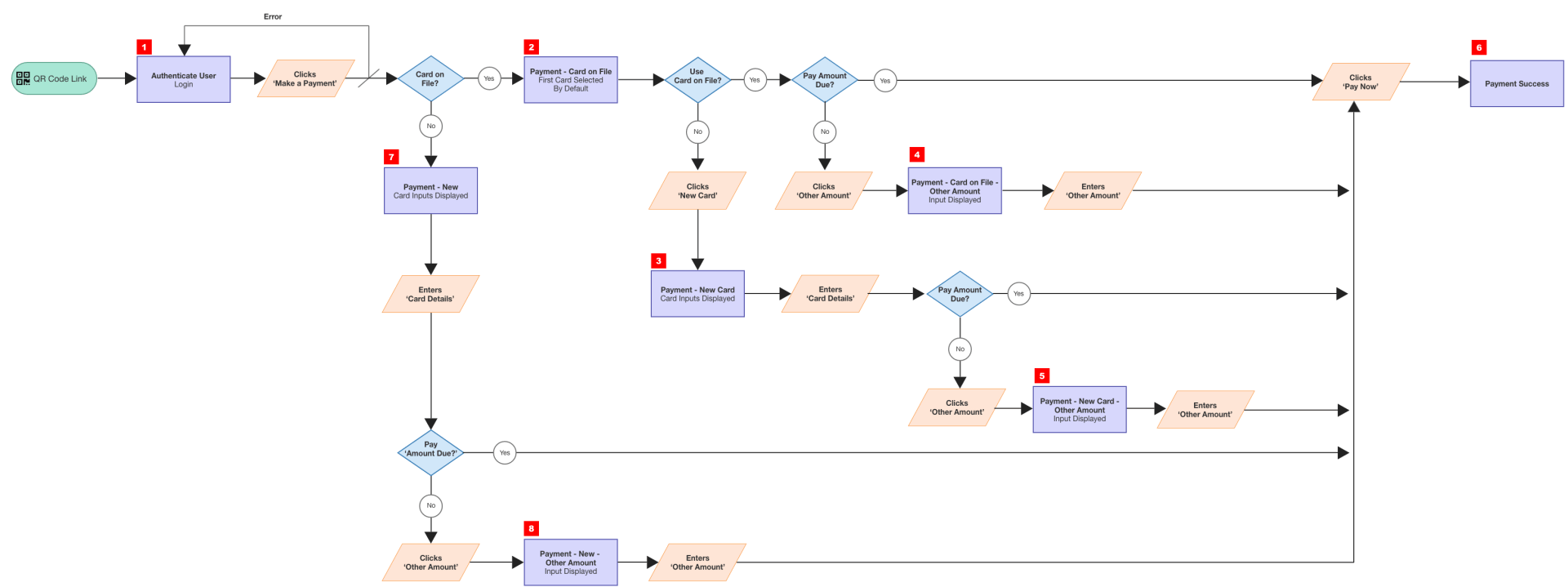
Our objective was to design a streamlined payment flow with minimal steps required to complete the task.
To achieve this, I conducted research and performed UX assessments on various medical online payment sites. I discovered that some sites had additional steps, such as unnecessary landing pages, which could be eliminated.
To simplify the process, I combined multiple actions onto a single screen, reducing the number of steps required to complete the payment.

We decided to implement Bootstrap 5 framework to speed up design and development. Using the Bootstrap UI Kit for Adobe XD, I was able to create high-fidelity wireframes and a clickable prototype to quickly iterate designs based on product and customer feedback.